Art That Uses Only Blues Grays Whites and Blacks Art
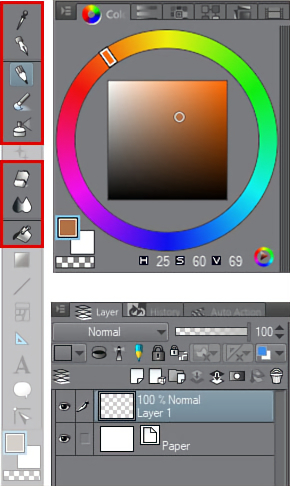
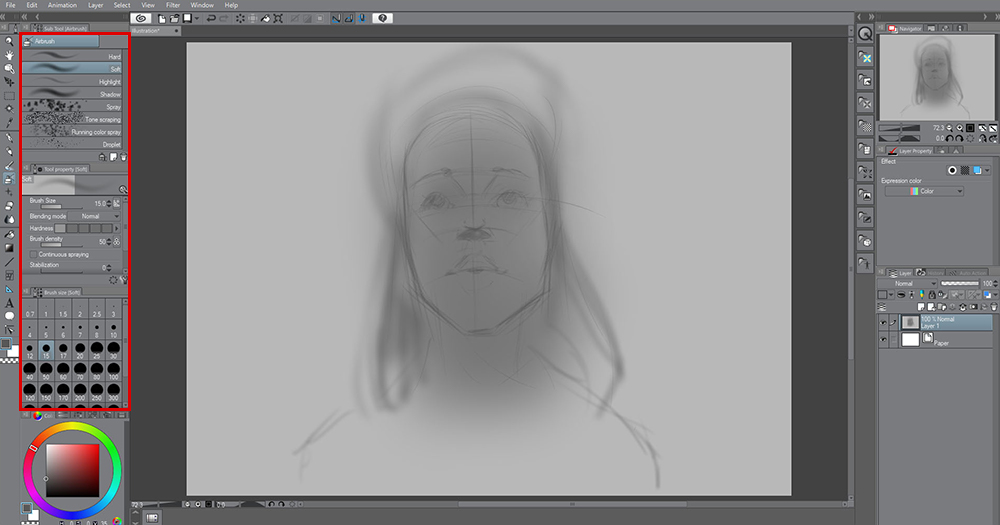
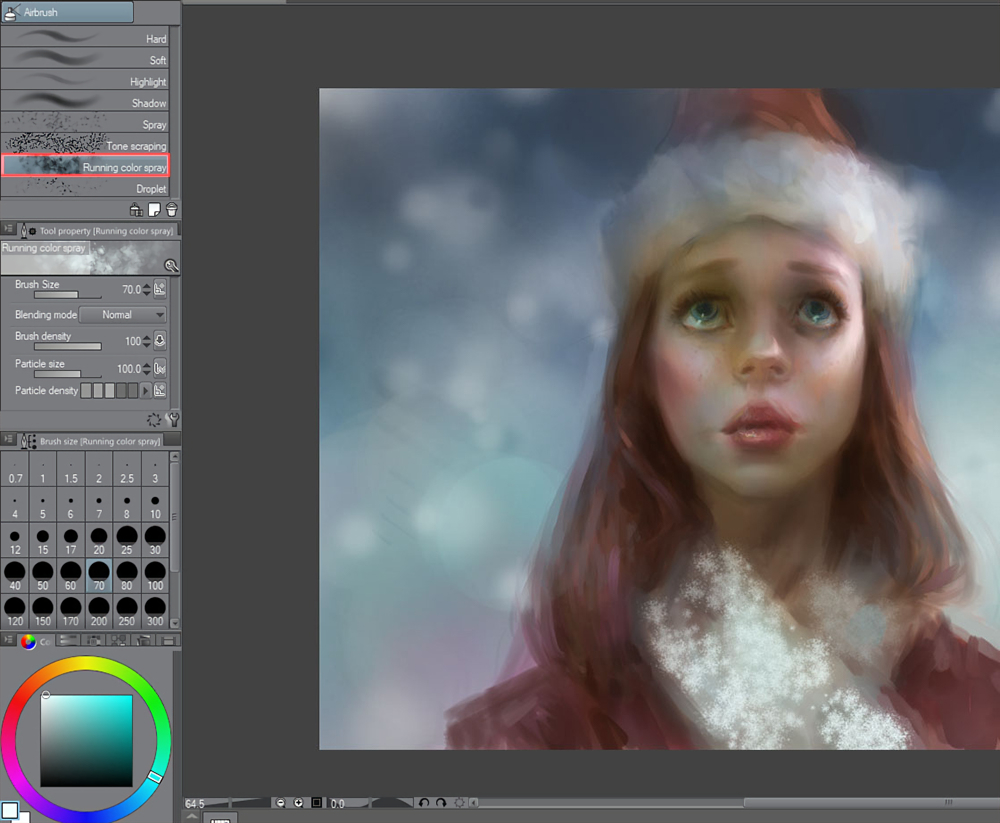
Howdy and welcome to my tutorial on digital graphic symbol painting! Clip Studio Paint is a neat program, and as you'll encounter, we merely need a few of its many tools to do a good-looking painting. See fig. 1.

fig i. The main tools and windows we'll be using in this painting
Earlier we begin, permit me outline what we'll be doing. Nosotros'll exist painting a grapheme with basically human proportions, in full color. We are going to do it in two overall stages. Phase 1 is a grayscale (or blackness-and-white) painting. Nosotros'll bargain with blocking in the character and its overall design. Stage two is when we'll add in the color and bring the piece to a rendered finish, fit for a portfolio or commission!
Stage 1: The Grayscale Phase
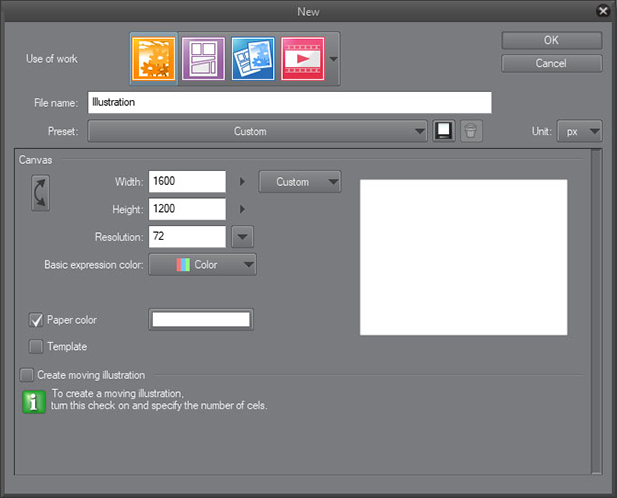
Get-go, let's start a new canvass. Go to File > New. See fig. 2 for the settings I used, but feel complimentary to apply whatever settings you similar. Y'all'll now exist confronted past i of the scariest things in fine art: a blank white canvas, *gasp!*

fig ii. My settings when creating the new canvas
But never fear! This is precisely why we're using the grayscale-to-colour technique: we only take to worry nigh values to begin with. Oh, by the fashion, 'values' and 'grayscale' refer to the same matter. See fig. 3.

fig 3. The grayscale
This makes our decision-making and so much less stressful at the showtime. And so, permit's kill that white-sheet monster with the 'Fill' tool. I selected a fairly light gray to begin with. I chose this value because I tend to want lots of room to get darker (to add shadows and other dark elements), and only demand a picayune room to get lighter. See fig. 4.

fig iv. Filling the canvass with a light grey
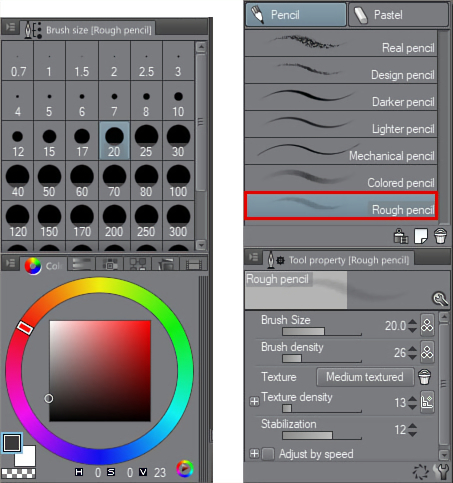
Okay, it'due south time to offset drawing. I grabbed the Pencil tool and chose the Rough pencil castor. The brush you select is not to exist fixated upon; choose anything that you lot feel comfortable cartoon with. Prune Studio Paint offers so many great choices for this, y'all almost can't go incorrect! Meet fig. 5 for my settings.

fig 5. My initial pencil settings
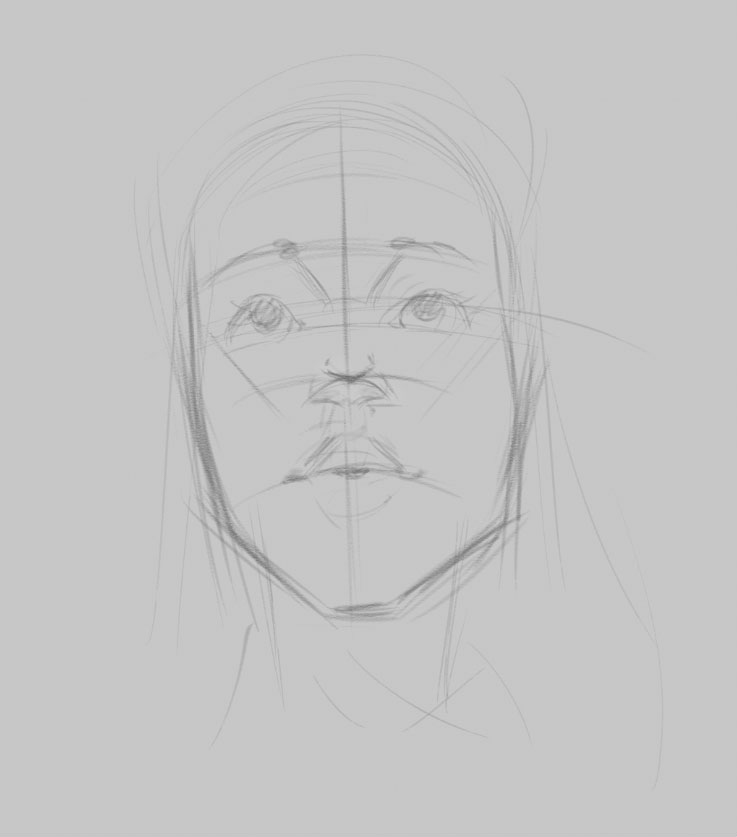
I block in a rough structure for my character. Information technology volition be a immature daughter with her head tilted up. She'll be wearing a hat and coat, as if going for a crisp winter stroll.
Observe that my lines are not but outlining the silhouette; they are structure lines. I am edifice up the face with its major planes, thinking about the skull underneath and the general construction of the caput.
The planes of the head are not the focus of this tutorial, simply are an invaluable matter all artists should larn, as the knowledge will enable you to draw the caput from any angle.
If you are following this tutorial and just feel similar painting forth with me, feel complimentary to just copy or trace my drawing! After all, we are focused on painting technique here, not the planes of the caput. Run into fig. 6.

fig half dozen. Roughing in a sketch
Switching to the Airbrush tool, I now block in very basic value decisions: the character will be dark, and the background will remain lite. See fig. 7 for my Airbrush settings.

fig 7. Blocking the most basic value groups
I accept two things to note. Outset, I am yet working on only one layer! Also, almost my castor choices: I am always irresolute brush settings.
In fig. 7, you can see I have the 'Hardness' gear up low. I volition alter that every bit I work, based on the stroke I want. For instance, if I want to exercise some finer piece of work, say, on the centre – instead of switching my tool altogether, I'll start just try adding more hardness to the airbrush.
This keeps the workflow moving, which maximizes the fourth dimension you're interacting with your fine art, rather than fixating on the digital tools.
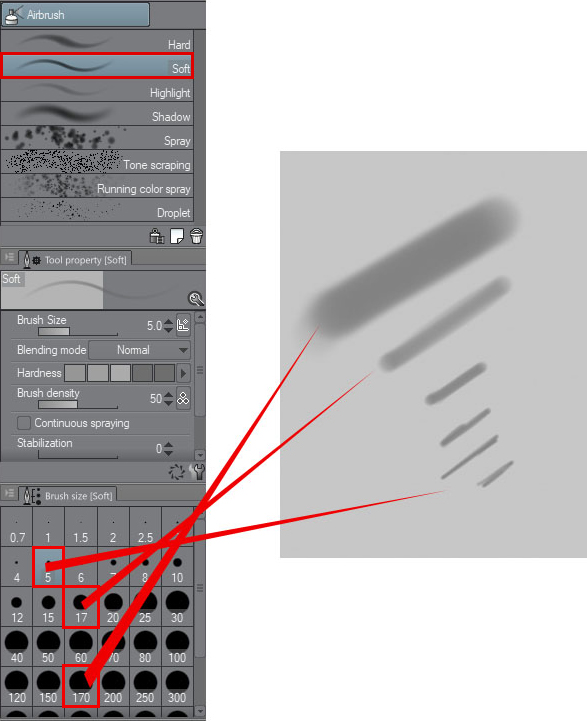
I as well modify my brush size a lot, based on the stroke I desire. Fig. 8 shows how multiple brush sizes from the aforementioned tool produce strokes that appear to be made by different tools!

fig 8. Using the airbrush to reach multiple looks
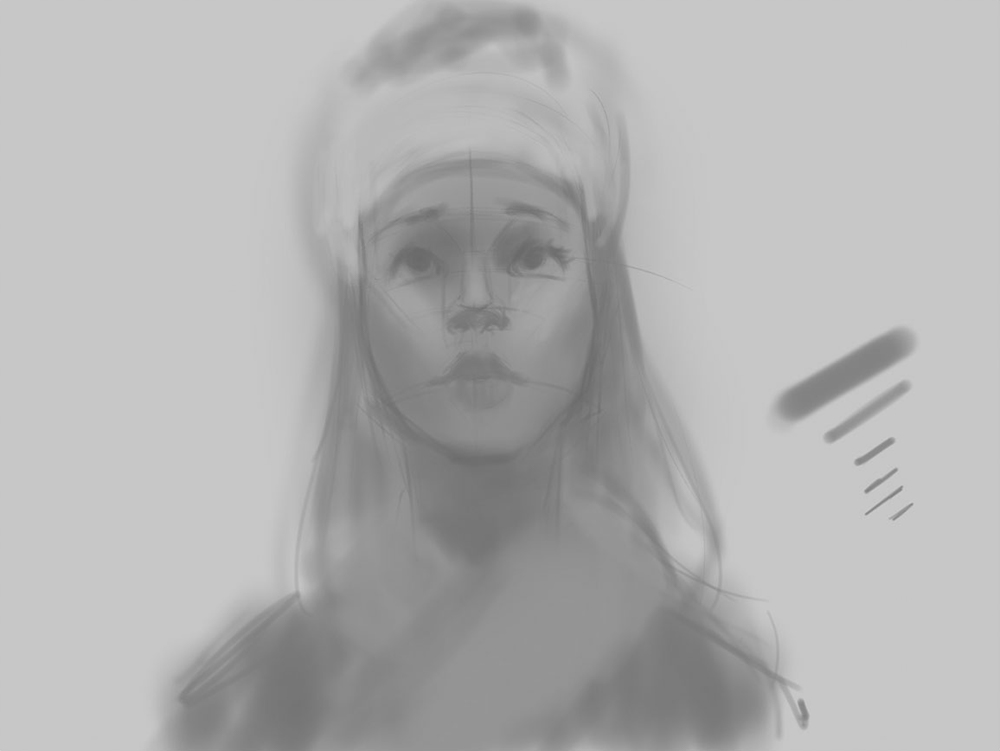
Even so working with the airbrush, I'm building up some diffused lighting on the character'due south face up. I'thou imagining the calorie-free to be softly coming down from above. This means that the planes that confront upwards will receive slightly lighter values in the grayscale, planes that face up to the side volition be a niggling darker, and planes that face down will be the darkest. Meet fig. ix.

fig ix. Starting the modeling of soft low-cal on the forms
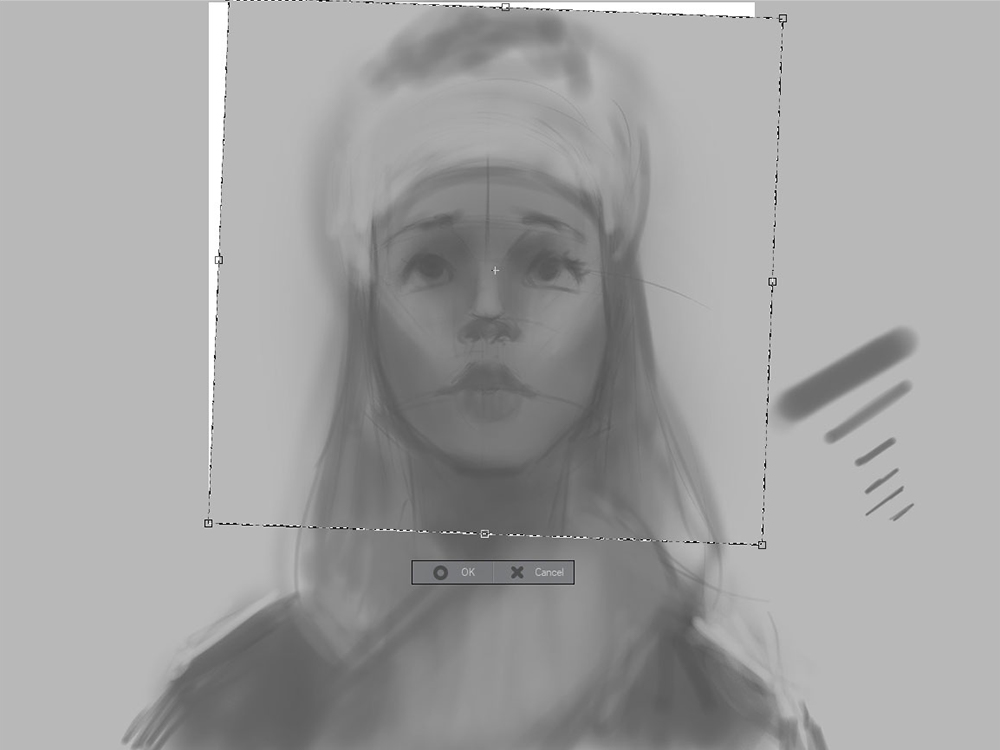
I want the graphic symbol to have a slight tilt to her, equally to not be so rigid. I just made a selection and used the tool's born widgets to rotate the caput. Come across fig. 10. I'll so but fill in the gaps that are left behind with the brush I already have active.

fig ten. Calculation small-scale touches of asymmetry
I flip my canvas often as I paint. This is a holdover from my oil painting days, where I would have a giant mirror behind me, which I could use to run across my painting flipped effectually.
The reason artists do this is that it momentarily "tricks" your encephalon into thinking information technology'due south seeing your epitome for the first fourth dimension. As such, it becomes very obvious where the mistakes are. It also brings to lite things you simply become used to as you lot create something, for better or for worse.
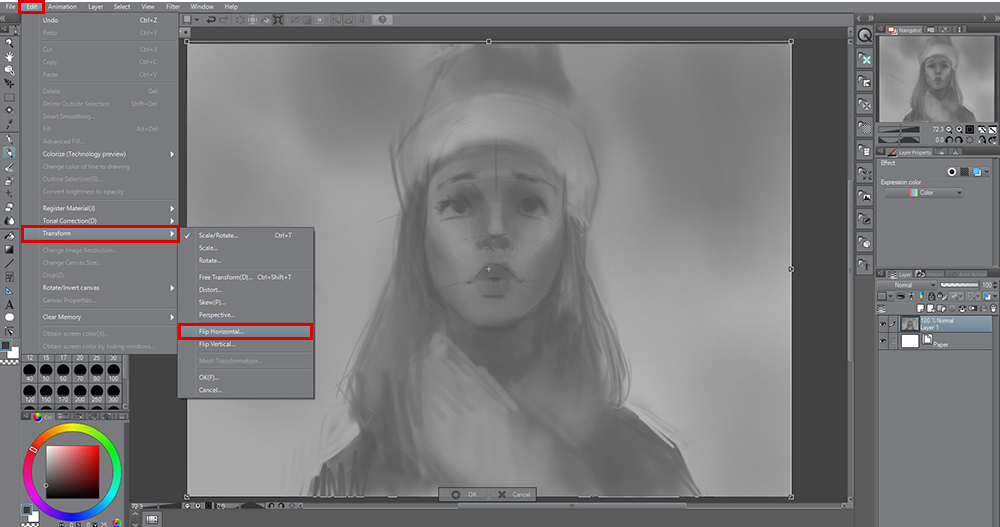
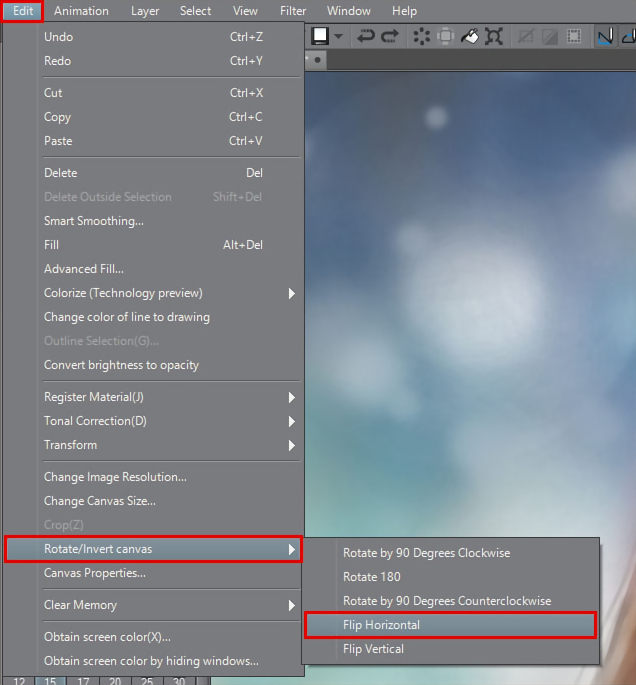
Because I am only working on a single layer, I tin can go to Edit > Transform > Flip Horizontal. See fig. xi.

fig eleven. Flipping (mirroring) the active layer
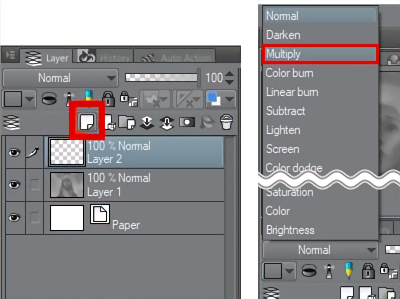
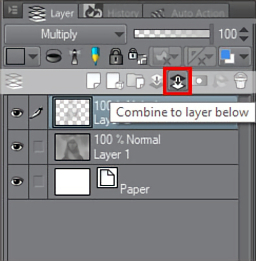
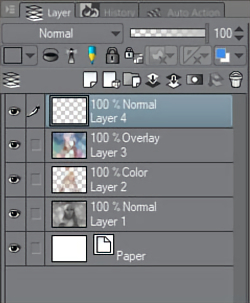
I desire to darken some of the shadows. I'll exercise this with a special layer designed for that purpose! Add a new layer with the button shown in fig.12, outlined in red. On the correct side of fig. 12, I am choosing the Multiply manner.

fig 12. Making a new layer (left), and setting it to Multiply mode (right)
This way is specifically for darkening tones. So, even if you lot take a light value selected, it will darken your paradigm.
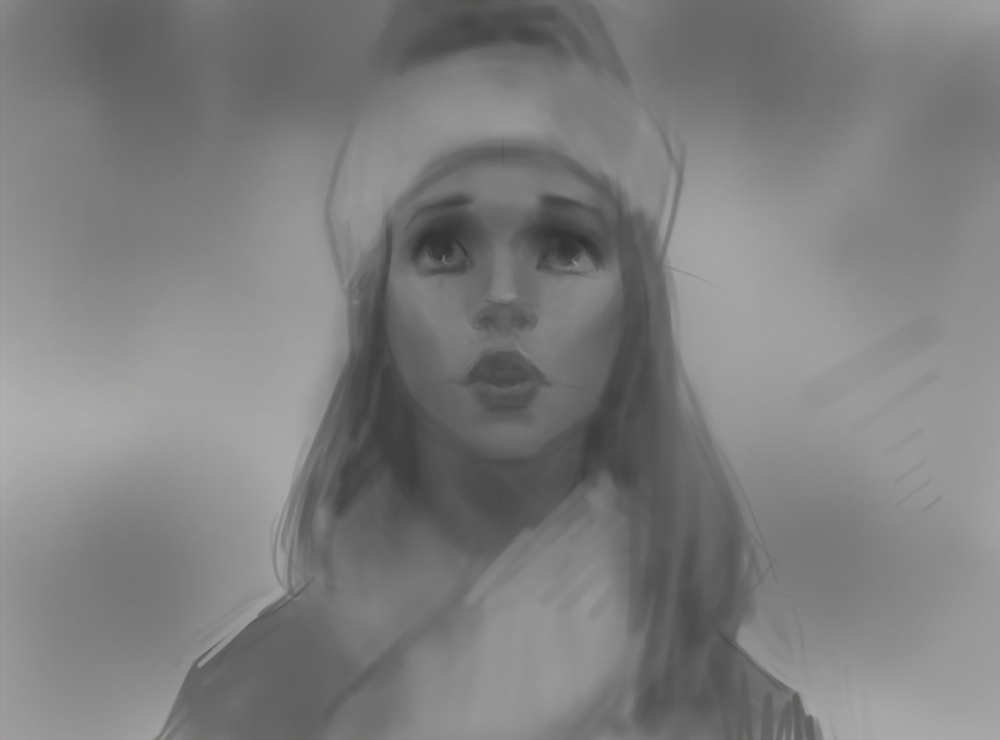
Choose low-cal values to darken slightly, and dark values to darken dramatically. Still using that same airbrush from earlier, I apply some general darkening to the planes that face downwardly, thereby increasing the contrast and sense of light on the planes that face upward! See fig. 13.

fig 13. Darkening areas to add modeling and blueprint accents to the forms
When y'all're washed with this step, I recommend committing to it with this button (fig. 14). This will become you dorsum to working with ane layer.
Notation: You do not have to combine layers. Sometimes it is helpful to continue your layers separate, so you can edit them after. The downside of that, however, is that it can outset bogging y'all down with technical decisions that may distract you from the act of drawing and painting. This is why, by and large, I will choose to combine layers and work on the fewest layers possible!

fig 14. Committing to the layer
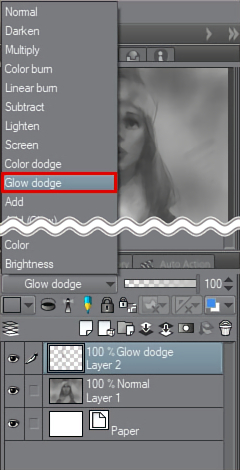
Now I want to make a layer to handle some lightening of values. I'll add a new layer, but this time I will set information technology to Glow Dodge mode (see fig. 15.)

fig xv. New layer set to Glow contrivance fashion
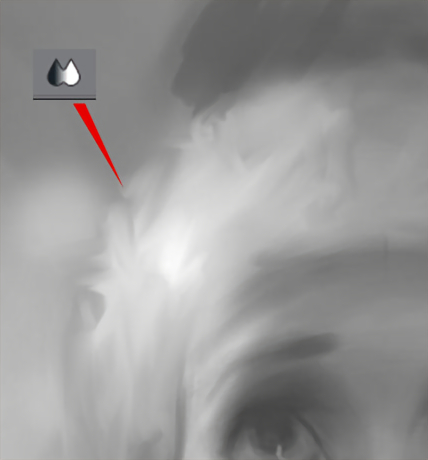
This is like the opposite of Multiply mode: picking a dark value will only slightly lighten the values, and picking a lite value will dramatically lighten them. Fig. 16 is the effect of painting on the layer. I kept the brush soft, equally to imitate very diffused light coming from the surround.

fig 16. Painting in some light
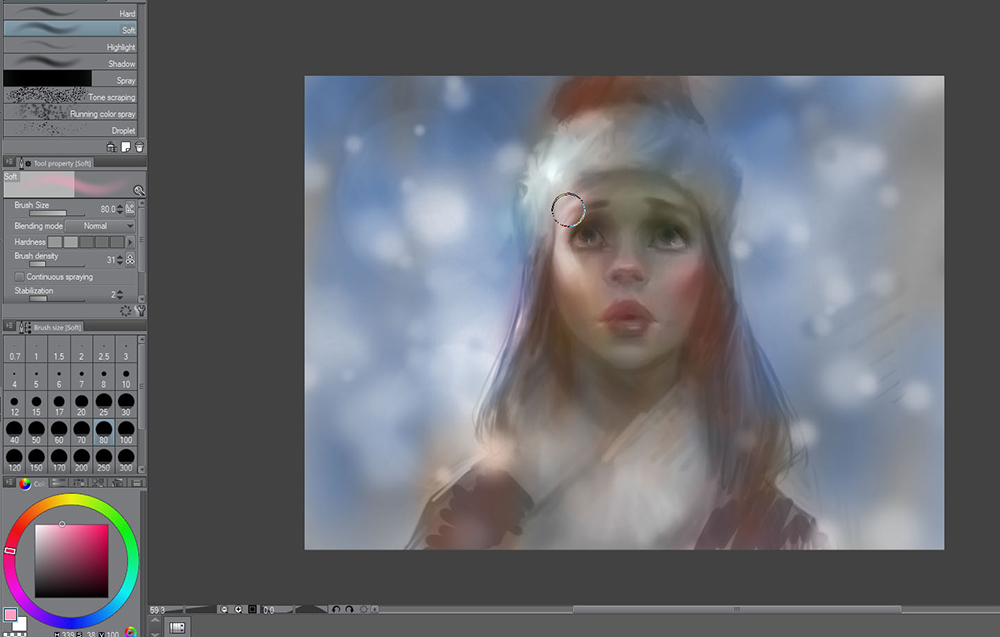
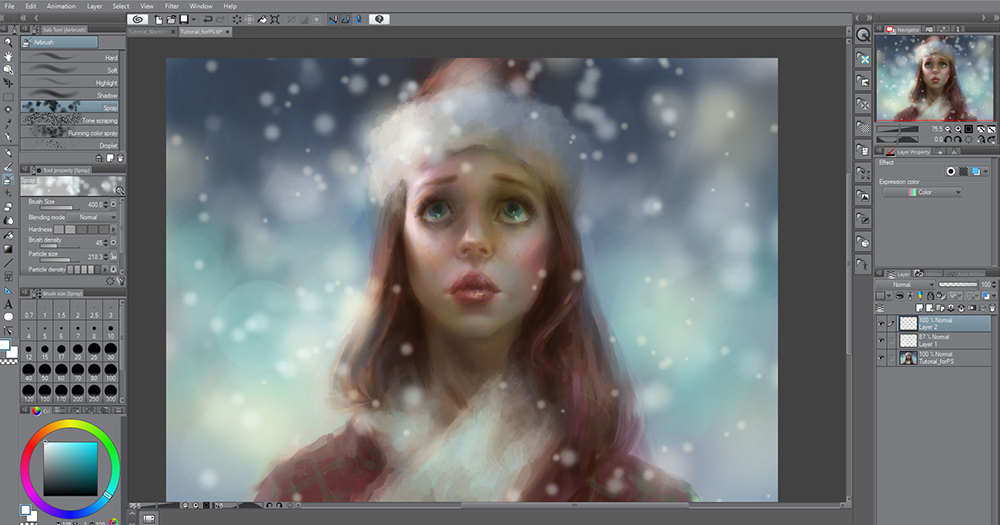
Now that the character is taking shape, I desire to get some kind of background/surroundings in there. I volition keep it relatively abstruse, as to not distract from the character. I created this tutorial during an actual snowfall, and then, inspired by real life, let's advise a winter wonderland! To make snowflakes, I will use the Airbrush tool, but now with the Spray brush selected (run into fig. 17.)

fig 17. Spray castor settings
I'll make some snowflakes, trying to keep them looking random, and also strategically placed then they do non interfere with our grapheme as well much. Every bit usual, I will play with the Spray castor'south many settings here, in lodge to create snowflakes of all sizes. Diversity is the key to making something appear organic! See fig. xviii for the effect of this pace.

fig 18. Playing effectually with diverse snowflake sizes
At present I'll select the Blend tool, which allows me to blend and smudge the paint effectually on the canvas, almost like a existent oil or acrylic painting! I can achieve some of the furry texture for the woolly lid with this tool. Effort using strokes that go in multiple, random directions.

fig 19. Using the Alloy tool for some texture
And just like that, we are done with the grayscale/value stage! One thing to keep in mind is that we do non need to get to 100% completion at this pace. Practice not experience the need to slave over this phase until information technology's perfect; relieve all those piffling details for the next stride, when nosotros're working in color! I consider the grayscale stage completed when the lighting is believable, and we're using the desired range of lights and darks. See fig. twenty.

fig xx. Gear up for color!
Phase two: The Colour Phase
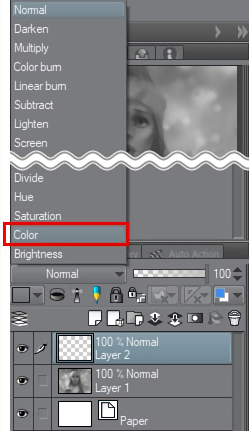
Are y'all ready for some colour? This is where this method actually pays off, as our lighting, value, form, and pattern are already taken intendance of! We'll start by making a new layer and setting it to Color way. Run into fig. 21. This volition preserve our value decisions, and just glaze the color on top.

fig 21. Making a new layer and setting it to Colour style
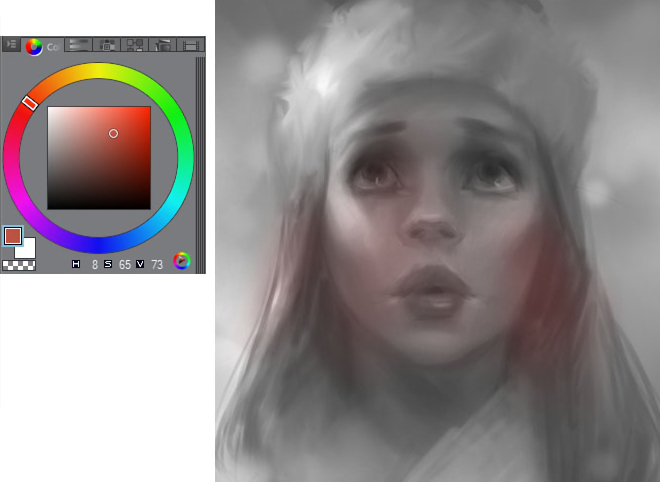
The powerof this approach will be immediately evident. I'll begin by adding some carmine to the cheeks. See fig. 22. I am notwithstanding using my soft airbrush for this step, though, as always, y'all may utilize whichever brush gives you the best results or feels right to yous!

fig 22. The offset color stroke of the piece
Yous may take the question: which colors are appropriate for flesh tones? Well, that's a complicated subject. The real answer is: skin is not one colour, nor even 1 range of color. In fact, any color tin be used for skin, depending on your desired palette and lighting. But if you're just starting out with skin tones, I recommend staying in fig. 23's range of colors for this step.

fig 23. Getting all areas colorized, using this range (upper-right) of the colour wheel
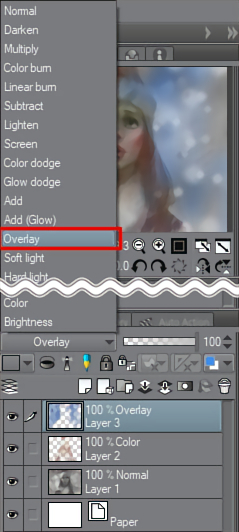
At that place will be a point where our current Color layer runs out of usefulness, and you'll actually want your color choices to slightly affect the values underneath. To attain this, make a new layer, and set it to Overlay fashion. Come across fig. 24.

fig 24. Making a new layer, setting information technology to Overlay mode
Overlay will coat color just like earlier, just also has the ability to darken or lighten values. Experiment to get a feel for it! Encounter fig. 25 for my progress.

fig 25. The color nevertheless being blocked in, still using the Airbrush tool
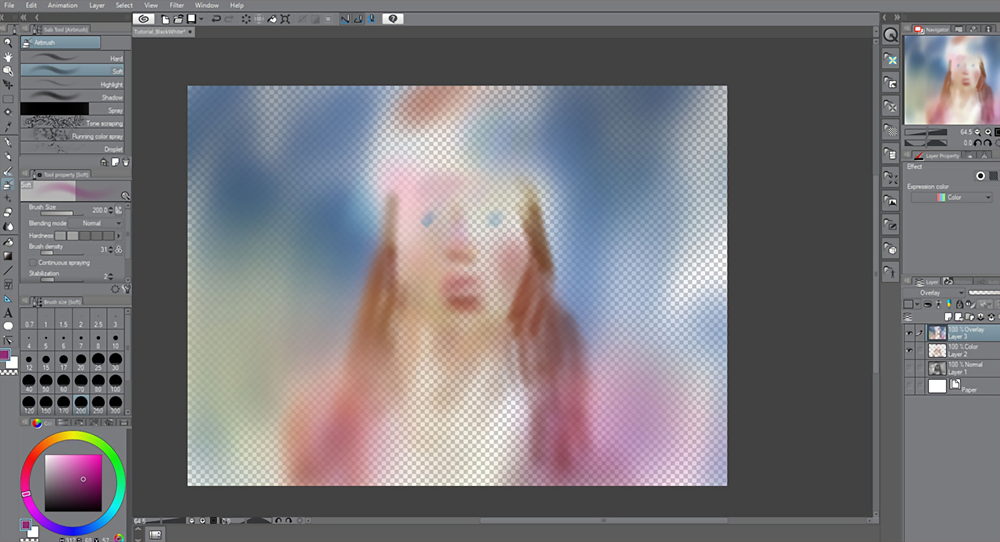
When you isolate merely the color layers, the painting is laughable! It proves that the real heavy lifting is existence done with our grayscale painting. (Run into fig. 26 – LOL!)

fig 26. The color layers without the grayscale painting (yuck!)
Working with my two color layers (Notation: you tin can ever become back to your original Colour layer, and/or work both layers simultaneously) I volition complete the color-glazing phase. See fig.27. Discover that, while there is color in our painting at present, it looks … kind of banal, like a coloring book, rather than a beautiful painting. That's okay! Nosotros volition now move to the finishing phase.

fig 27. Finishing the color-glazing stage
To end this painting, we will need to paint opaquely. That is, putting brushwork over elevation of everything. We volition at present work with both color and value together, for the start time in our process. Add a new layer and keep information technology at its default Normal manner. See fig. 28.

fig 28. Making a new layer, ready to the default style (Normal)
Quick note: Remember to keep flipping the canvass as y'all work! However, since you are at present working on more than ane layer, you volition need to use a unlike menu option to flip all layers at once. Come across fig. 29.

fig 29. When you accept more than one layer, use this option to flip/mirror the canvas
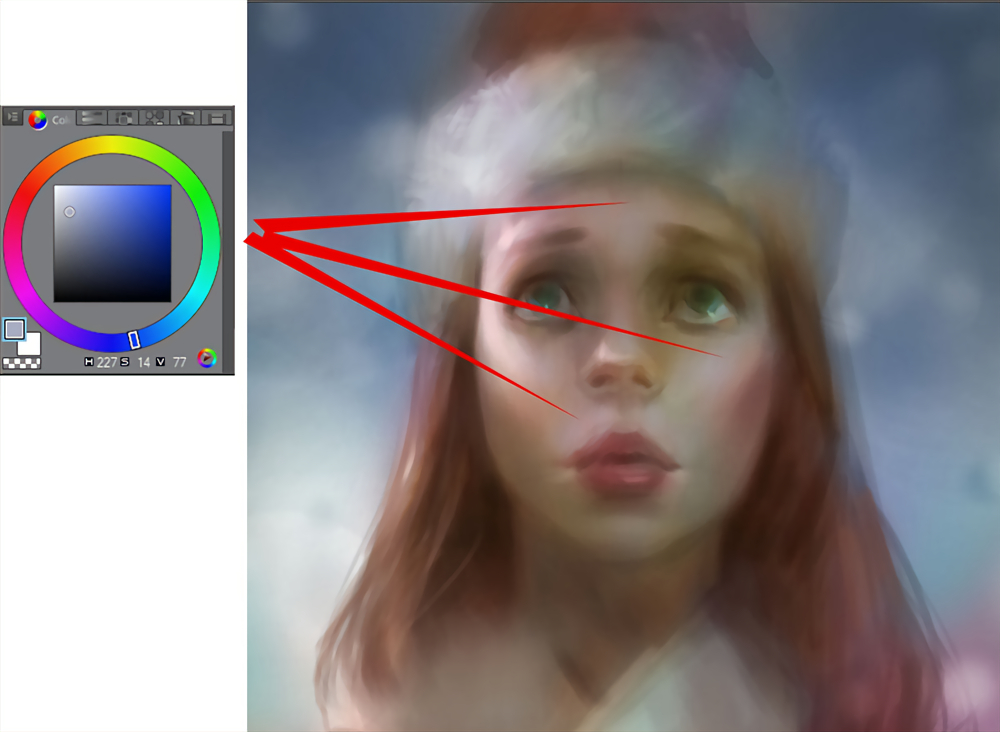
Because I've placed this character in a blue environment, I want the blueness from it to filter its way into the light and color on the grapheme. To do this, I will selection a adequately desaturated blue (that is, a blue that's close to greyness), and will printing lightly with my tablet to affect the planes of the grapheme that face up upward (recollect fig. half-dozen!) See fig. 30 for the areas I am choosing to add some blues to.
Go along in mind that, by pressing lightly with your tablet, you will be able to mix the color on the canvas itself. Sometimes I will fifty-fifty "overshoot" the bluish in my colour picker (that is, choice a color that's too blueish), but by pressing lightly, I get in at the desired mixture.

fig 30. Using blues with soft tablet pressure to absurd off some of the mankind tones, mixing the color on the canvas
At this point, I will commit to my layers. I take combined them down to simply one layer. Don't be agape of doing this! It may feel scary at first, just over time information technology is really helpful for edifice conviction. However, if you are shy to commit and lose your layers, I recommend saving the file before combining layers, then save a new file where yous go ahead and combine everything. That way you can always go back.

fig 31. Flattening the layers (don't be afraid!)
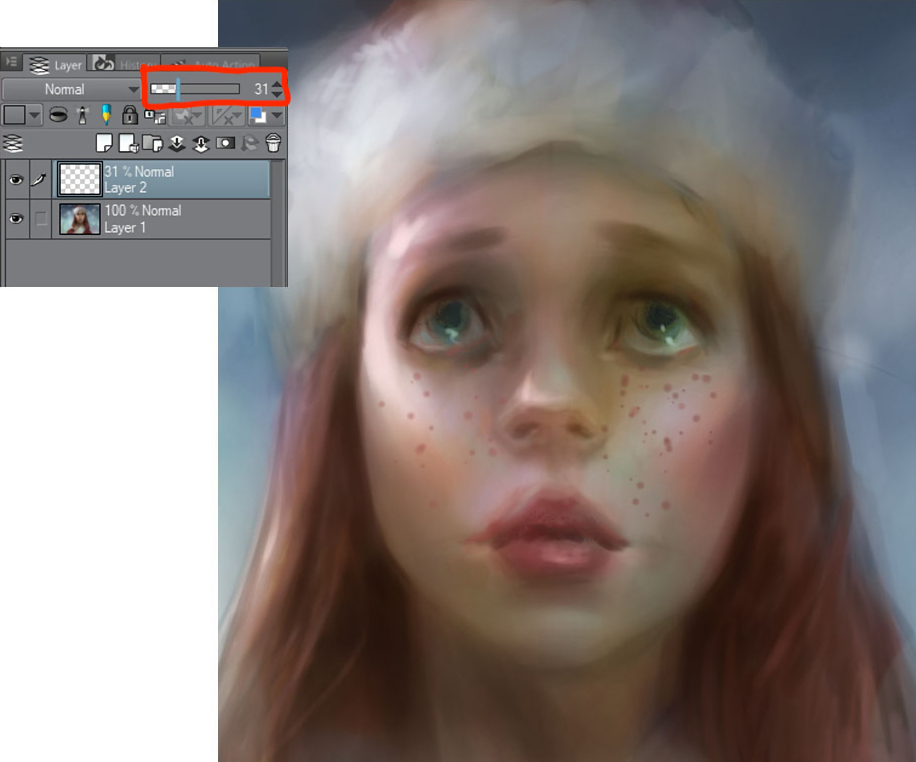
I idea freckles would fit this character. Using the Spray brush from the Airbrush tool (the same tool I used for the snowflakes), and on a new layer, I'll spray in some freckles. Because I did that on its ain layer, I can soften the effect with the layer'due south opacity slider (see fig.32.) I can also use the Eraser tool to eliminate freckles I don't want.

fig 32. Blocking in some freckles on a new layer
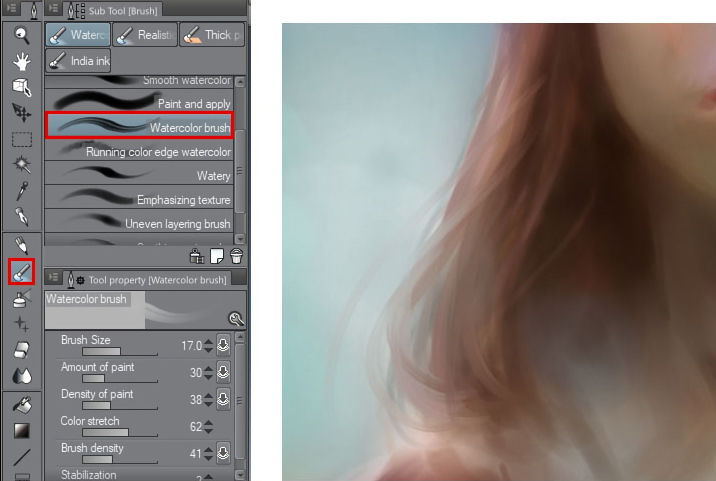
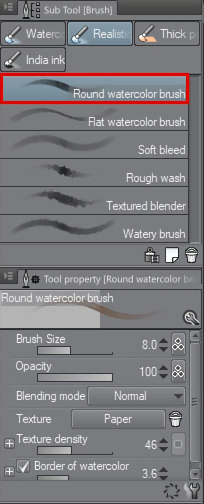
I'll now switch to some different brushes to help the painting await organic and traditional (which I feel looks more than lifelike and interesting.) I'll select the Watercolor tool and utilise the Watercolor castor. See fig. 33 for my settings. This brush volition both apply color, too as rub or smudge colors that are already there. Look at the hair on fig. 33 to meet this upshot on the painting.
(Annotation: I am only able to achieve this smudging issue because I am working with everything on a single layer. If you were using this tool on a separate layer, it will not smudge the paint on the layers beneath it.)

fig 33. A nice painterly style brush, allowing for some subtle colour mixing
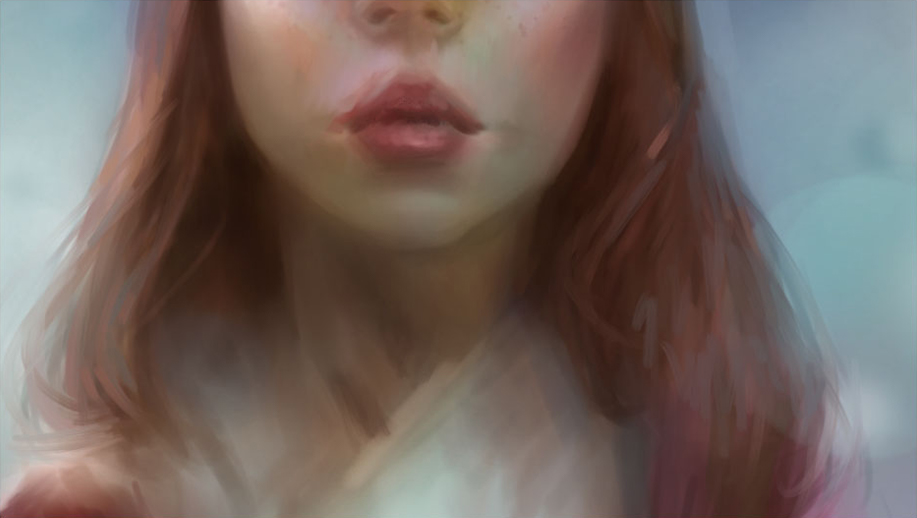
Aside from creating interesting brushwork, I am really focused on expanding my palette at this phase. Hair, for example, is made of a myriad of colors. My grapheme has cherry-brown hair, merely find the subtle hints of bluish, and the variety of reds and browns (both saturated and muted) that exist, all weaving together! See fig. 34.

fig 34. The myriad of colors that exist in hair
Moving dorsum to the eyes, I'll use the Alloy tool to smudge the paint in the course of eyelashes. Meet fig. 35.

fig 35. The Blend tool used to paint eyelashes
I switched to the Pencil tool and chose the Colored pencil castor to create some harder brushstrokes that will help sharpen the painting. I am using thin brushstrokes that move in the direction of the form. Encounter fig. 36. This technique is commonly referred to as "hatching."

fig 36. Using hatching as a method of tightening up the painting
I desire some more hirsuite texture on her jacket and hat, particularly for the white-wool areas. Then, I'll add together a new layer, and observe an airbrush tool that allows me to spray on some texture. See fig. 37 for my settings and how I've applied the brushstrokes. Similar I did with the freckles, I'll adjust the layer's opacity, as well equally erase areas to get the texture to "sit down in" the way I like information technology.

fig 37. A good brush for simulating a hirsuite texture on the jacket
Come across fig. 38 for our progress. We're getting there!

fig 38. Our progress
I'm always evaluating the rendering of the forms. I felt that her cheekbones could be a picayune more than pronounced. I switched to a soft airbrush with a large brush size. I chose a deep, reddish color, and softly castor in some darkening under the cheekbone, to aid the plane alter feel more pronounced. See fig. 39.

fig 39. Using a big airbrush to deepen the cheekbone area
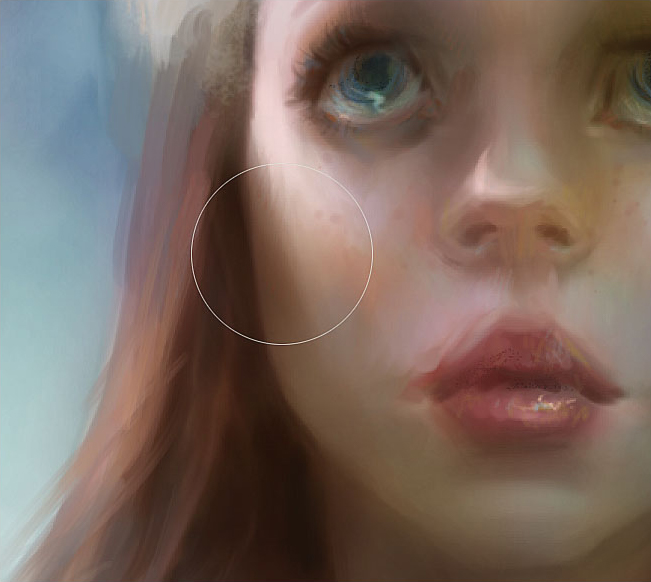
As I moved toward the finishing strokes in the painting, I constitute myself using the Circular watercolor castor quite often. See fig. 40 for my settings.

fig twoscore. Some other brush setting I apply often
Every bit I worked on this color phase, the snowflakes slowly got painted abroad. I now want to add those dorsum in! I'll use exactly the same Spray brush settings as I did in the grayscale stage, merely this fourth dimension I will include colour in my decisions. I want the snowflakes to be warmer than the blue groundwork. Some of the snowflakes will be a very desaturated cyan-ish blue (which is still warmer than the saturated blueish background!) while other snowflakes volition have a yellow tint to them. I found it very helpful to include some very, very, large particles with the Spray castor, which helped simulate a depth-of-field effect! See fig. 41.

fig 41. Painting back in the snowflakes, using two separate layers
I'll finally zoom in on the hair and paint in some individual strands. I'm using the Circular watercolor brush (fig. twoscore) for this, with a very pocket-sized brush size.

fig 42. Finally painting in some individual strands of pilus
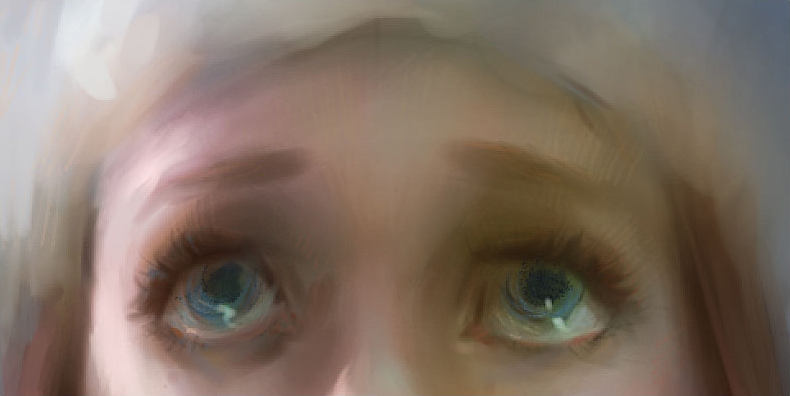
Fig. 43 shows the level of rendering I consider "finished" for this piece. Remember that you are your own artist, and will have your ain opinions on how rendered you'd like things to be in the final. Your painting can be looser than this or tighter than this; the artful of your work is entirely upwardly to you, and your artful sense of taste is just equally valid as mine!

fig 43. A close upwards of the finished eye
Well folks, we did information technology – the painting is finished! Run into fig. 44.

fig 44. The finished painting
This is a very versatile approach to digital painting. You tin can utilise it to paint all kinds of characters, in all kinds of lighting, with all kinds of palettes – all with just a few unproblematic (yet powerful) tools in Clip Studio Paint. I hope y'all enjoyed following along with me, and I wish you lot all the best with your work! This is Marco Bucci, signing off!
Source: https://www.clipstudio.net/how-to-draw/archives/158928
0 Response to "Art That Uses Only Blues Grays Whites and Blacks Art"
Post a Comment